
Now that search engines are commonly rendering JavaScript, SEOs have a lot more to think about when trying to improve performance. This talk from Engineering VP Robin Eisenberg ran through how you can account for the rise of JavaScript and improve your rankings.
Overview
-
- Speaker: Robin Eisenberg
- Company: Botify
- Twitter profile: @botify
- LinkedIn profile: https://www.linkedin.com/in/robineisenberg/
- Link to the slides:
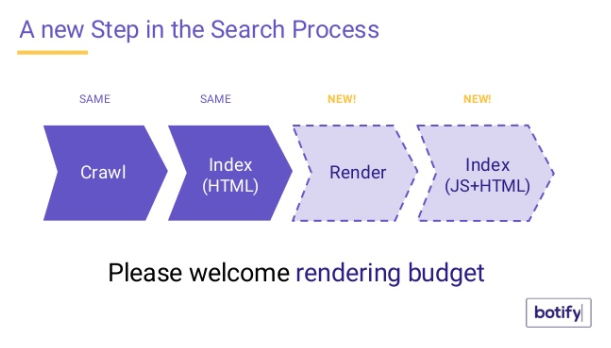
Please welcome rendering budget
Google has a finite budget and can’t crawl every web page. When it comes down to it, if Google isn’t crawling your website, you’re losing money.
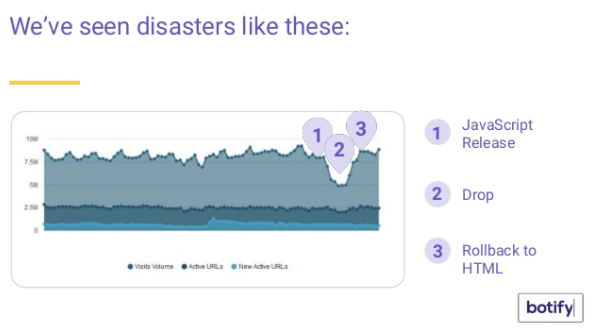
The modern web relies on JavaScript (JS), which is certainly here to stay. JS is complicated, complex and often slow. If Google can’t render your whole website in 24 hours, you’re in trouble.

Despite the drawbacks of JS, we can’t avoid using it. We need JS to be able to provide great on-site experiences. Instead, think of rendering budget as an extension of crawl budget (and luckily, it has the same rules).

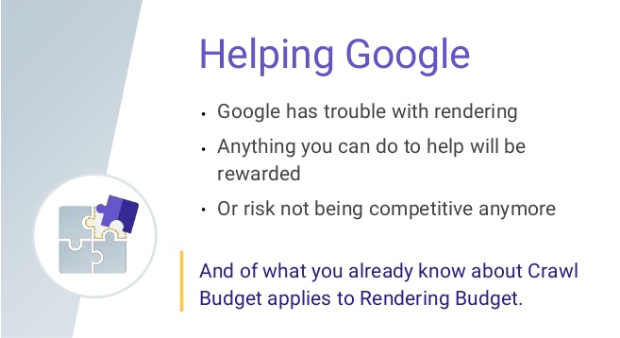
Instead of fighting the rendering budget, we can instead help Google by optimising JS. The best thing you can do as an SEO is to sit down with your dev team and discuss what is possible for your website.

Robin mentioned that we are already making the right changes to optimise for crawl budget, we now just need to apply the same thinking to rendering budget and success will likely follow. Simply adapting your KPIs, such as “we want all pages to be rendered in under 2 seconds”, is a great place to start.
Fave quote
“We should not duck out but rather embrace JavaScript”.
Potential impact on the industry
Crawl budget has always been a big part of SEO but to stay competitive, rendering budget clearly needs careful consideration and working closely with a dev team on this will be important.
The good news is that the same rules of crawl budget apply to your rendering budget. Also, this is a relatively new field of SEO that competitors may be overlooking. Start making effort to optimise JS, measure the results and see if you have any uplift in site performance.
Key takeaways
- Poor crawl budget management = lost money.
- The modern web needs Javascript.
- JavaScript is complicated, complex and often slow.
- Instead of fighting rendering budget, we can instead help Google by optimising JavaScript.
- Rendering budget is an extension of crawl budget (and it has the same rules).
- Sit down with your dev team and discuss what is possible for your website
- Adapt your KPIs for rendering budget, such as ‘we want all pages to be rendered in under 2 seconds”.
