
Are you an SEO or UX specialist? Or maybe you’re more of a digital generalist, and you’d like to know more about how these two specialisms connect? We’re here to share the top five reasons why SEO and UX are mutually beneficial skill sets—and show how bringing these two approaches together will help optimise your website for both users and search engines. It’s a win-win.
If you’re designing a website, you should be thinking about both its UX and SEO strategy. One isn’t more important than the other and, in fact, they complement and boost each other’s efforts.
UX plays a large part in determining user metrics and—just as any SEO worth their salt will tell you—measuring how well your website is performing is crucial. It helps you understand how to optimise its performance and, ultimately, boost the success of your business.
Historically, many SEOs and UX Designers have often worked on separate teams, which means that these natural digital partners aren’t as integrated as they could be.
SEO used to be all about climbing ever higher up the rankings. And UX was all about helping people complete their on-page journey as seamlessly as possible. And yet, these two goals aren’t mutually exclusive—in fact, they’re made for each other!
What are UX and SEO?
Let’s start by digging a little deeper into the raison d’etre for each discipline:
User Experience (UX): well, there’s no one definition for UX. Helpful, right? But UX is generally understood as being the emotions and attitudes that a person experiences when they are using a particular product, system or device.
This means that User Experience Design covers many disciplines, including:
- visual design
- information architecture
- usability
- interaction design
- human-computer interaction.
SEO (Search Engine Optimization): the process of growing the quality and quantity of website traffic by increasing the visibility of a website or a web page to users of a web search engine.
While in the early days of the internet, SEO black hat tactics often slipped through the net, and a page could rank highly by exploiting search engine algorithms, that’s not the case today.
Search engines soon realised that the sites which provide their users with superior customer experience are in high demand—the aim is to help customers achieve their goals, not just exploit the search engine system. When these user-orientated sites began to rank higher, SEOs had to up their game to reflect this.
SEOs are now advanced marketers in their own right. And UX design is a critical part of ensuring your website focuses on customers first—which will, of course, result in more traffic.
Both SEO and UX practitioners are now in it for the long-haul.
So, here are our top five reasons why your SEO and UX strategies should always play nicely:
1: Mobile-friendliness
Mobile-friendliness is key to both UX and SEO. By making your website mobile-friendly, you are optimising the experience for users on smartphones and tablets. We know that over 50% of all web traffic comes from mobile devices, and this upward trajectory shows no signs of slowing.
You may have heard of the term ‘mobile-first’, which refers to how many designers now design for mobile before desktop. This is because mobile is where the majority of users are likely to be looking at a website’s content—and this is reflected in Google’s algorithms.
Your site should:
- display all available content, even on mobile
- load quickly
- be designed with mobile in mind (not just a replica of your desktop site)
- boast a UX that’s optimised across all devices.
Are you considering whether or not to make your website mobile-responsive? It should be. If it isn’t, you could lose out on 50% of your potential audience.
2: Bounce rate
‘Bounce rate’ refers to the percentage of users who leave your site after viewing only a single page. If your website has a high bounce rate, this indicates that users couldn’t find what they were looking for on your site.
This doesn’t look good to Google’s search ranking algorithm, which factors in bounce rate, because the aim of SERPs (search engine results pages) is to accurately serve up expert and authoritative content that is helpful, browse-worthy and helps answer a person’s particular search query.
Low-quality content, poor web design, slow page speed, poor information architecture and confusing menus can all be contributing factors to a high bounce rate.
By following UX best practices—such as clear and understandable menus and functional web design—you can help prevent your website from experiencing many of these issues, and boost your SEO efforts.
3: Page speed/load time
Slow load time harms the user experience, and combating it is also one of the most crucial aspects of SEO work.
Page speed is an essential factor in search rankings—people are impatient, and it doesn’t take much for people to give up on a frustratingly slow site.
Google also appreciates fast websites. It has a lot of websites to crawl, and poor load times can slow this process down. A fast website will allow Google to crawl more pages of your site at a faster rate, and this positive experience will likely lead to improved rankings.
Google recommends a load time of fewer than 2 seconds, and the aim should be less than 0.5 seconds. This is because, depending on load time, users can leave with an entirely different perspective of your business.
You’ve probably experienced this for yourself—spending longer on sites that seem to instantly react to every click, versus getting bored and making a sharp exit when you’re left staring at a blank or incomplete page.
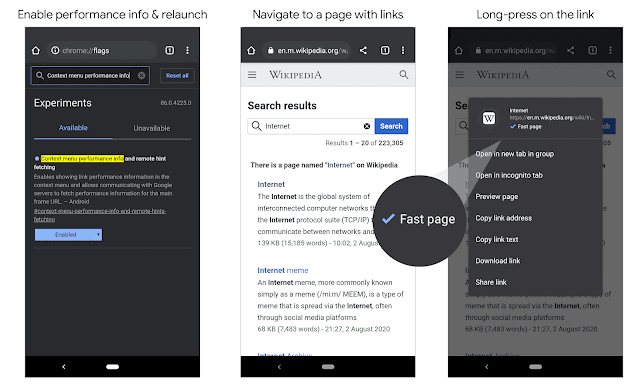
Chrome has even announced that it will begin rolling out a ‘fast page’ label to highlight sites that have historically been fast for other users.

Here’s a breakdown of how people feel about websites, depending on their load time:
- 0.1 seconds—gives the user the feeling of instantaneous feedback (this is an ideal response time for websites).
- 1 second—user notices a delay.
- 10 seconds—the user feels the need to do other things while the page loads, and will generally leave the website at this point.
As you can see, it’s increasingly crucial that you optimise load time to better the user experience. So, where to start?
- Save images in the best file format and compress to reduce their size.
- Keep your website’s code lean.
- Increase your server speed, or consider getting a dedicated server.
4: User-Friendly URL structure
Another UX and SEO area to keep your eye on? URL structures.
URLs are an important aspect of UX, as they help users to identify exactly where they are on a website quickly.
A URL like the one below demonstrates what not to do!
https://www.imdb.com/title/tt8946378
Can you tell which film this URL is linking to before you click through?
By leaving the URL as an automated string of unintelligible letters and numbers, the user and search engines are none-the-wiser about what they might find on the page.
Contrast this with the following:
https://seeker.digital/seo-guide-website-migrations/
As you (and the search engines) can identify keywords, the URL provides a useful glimpse into the page content, and it’s easy to tell at a glance if the page is likely to be valuable and relevant to your search.
A few best practice tips to create UX and SEO-friendly URLs:
- Keep it simple—use words that people can understand (no gobbledegook strings).
- Be concise—keep it to the most critical keywords and remove any waffle.
- Make hyphens your friend—use hyphens to separate words (not underscores or spaces).
- Write in lowercase—uppercase can cause issues with duplicate pages, and harm your SEO efforts.
5: Streamlined menus
People want to find what they’re looking for quickly. So it’s a UX team’s job to ensure that users don’t have to navigate a complex labyrinth of a website menu.
If a user can’t find what they’re looking for, they’ll leave. So the aim is to create a clean and simple menu and make it easy for users, and search engines, to find what they’re after.
So, how can you reduce complexity?
- Build a content hierarchy and break-down content into broad and easier to navigate categories.
- Use categories, subcategories and drop-down menus if there are several pages in one category.
- Crosslink between pages if they are filed under different categories but still linked, and could prove useful to the user.
- Use faceted navigation for ecommerce categories. This will allow users to filter products by a variety of factors including price, size and colour.
By breaking your menu down into categories, you’ll help improve page rank for both the general head terms and long-tail terms.
6: Engaging, enjoyable content
When we talk about UX and SEO, you can think of your site’s content as the glue that binds them together. The content on your site isn’t just there to fill space; it’s the metaphorical filling in the website sandwich. And it’s not just there to keep your audience engaged, either — your content is a major ranking factor, too.
Let’s be clear here — UX is heavily influenced by the quality and relevance of your site’s content. Fail to impress your site’s visitors, and they’ll bounce off your site — possibly into the open arms of a competitor. As we mentioned before, Google will notice this, and when it does, your site’s ranking is likely to suffer.
Back in the day, ‘SEO content’ was synonymous with keyword-stuffed, barely-intelligible text designed to fool Google’s algorithm. These kinds of tactics won’t cut the mustard in 2023. That’s because Google examines E-A-T as a ranking factor now, too.
What’s E-A-T? We’re glad you asked.
Expertise: Your content should demonstrate a strong knowledge of whatever industry or niche it occupies. All the information on your site should be accurate, and more importantly, valuable to readers.
Authoritativeness: Both your website and its authors should have a positive reputation. Backlinks from other trusted sources or mentions in reputable publications all contribute towards this.
Trustworthiness: How easy is it for your visitors to find and contact you? Your site must provide clear, accurate, and accessible contact information, and implement website security best practices.
To put it simply, creating content that demonstrates your knowledge, and appeals to humans is good, but content that your audience and Google deem valuable — that’s perfect.
Why is UX important for ecommerce?
If you’ve ever abandoned an online shopping session because you were unable to find what you were looking for, you’ll understand why UX is important for online stores — especially ones gearing up for big sale events.
Poor UX is frustrating, but well-crafted UX is invisible. What we mean by that is that the site is so intuitive and well-structured that there’s a seamless flow from product discovery to checkout. It’s what one might refer to as a frictionless experience.
Of course, that doesn’t mean your store should look boring. Visual interest is still important, but it’s about striking a balance. And no, I’m not going to pretend that I’m a designer. If you’d like some design pointers for your ecommerce store, head to this brilliant guide from 99designs.
The benefits of improving your site’s UX
Let’s round up by summing up all the benefits of a great UX. This way, the next time someone tells you “UX doesn’t matter” you can throw this article at them and force them to eat their ill-informed words.
Ease of use: Be it making a purchase, filling out a form, or subscribing to a newsletter, your UX directly impacts how easy it is to use your site — why wouldn’t you want to create a hassle-free experience for your users?
Improved SEO performance: Upping your UX game pleases Google as well as your audience. Want your site to rank higher? Make sure it’s a joy to use.
Cost-efficiency: Investing in UX might seem like an upfront cost — especially if you have to outsource the development process — but consider it a savvy long-term investment. A well-designed site experiences fewer user issues, necessitating fewer resources for customer support and troubleshooting, saving you big bucks in the long run.
Accessibility: An inclusive UX design considers users of all abilities and disabilities. By prioritising accessibility features, you not only enhance the experience for a broader audience but also demonstrate a commitment to inclusivity.
So, are you ready to go all UX on your SEO? If you need a hand, get in touch—we’ve got the SEO and UX smarts to help your website and business reach the next level.
