
This talk provided a granular look at how pagination and infinite scroll is currently being implemented by websites, along with actionable tips you can use to create slick technical quality across mobile and desktop sites.
Overview
- Speaker: Adam Gent
- Job role and company: SEO Product Manager at DeepCrawl
- Twitter profile: @Adoubleagent
- LinkedIn profile: n/a
- Link to the slides:
What was the talk about?
Once upon a time, Google used rel next to consolidate a series of pages to one main page. But that’s in the past and Google no longer looks at those elements. Instead, paginated pages are now indexed separately, meaning that they need unique content, URLs and more – as Adam Gent explained.
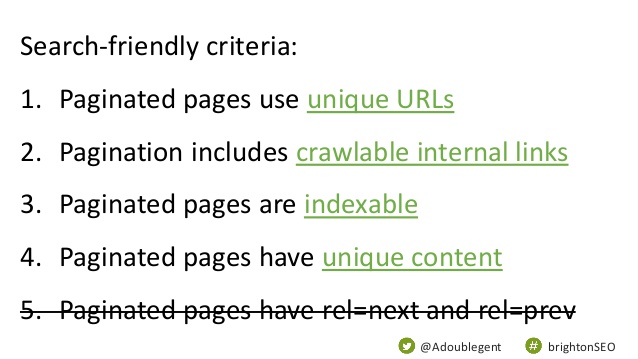
With rel next becoming obsolete, we now need to get the basics spot on – Adam provided proof of this by explaining that 85% of sites using infinite scroll don’t meet the basic search friendly criteria demanded by Google. In order to get the essentials right, you need to:
- Reduce click depth by using good internal linking
- Make your pages crawlable
By doing this you’ll show Google what’s important on your web pages along with making them accessible.
How @Adoubleagent feels about rel = next/previous 😂 #BrightonSEO cc @johnmu pic.twitter.com/DAYvP7uWEe
— Jennifer Hoffman (@_JHoff) April 12, 2019
Fave quote
“Google hasn’t used rel next previous for some time.”

Potential impact on the industry
In an age where infinite scroll is ubiquitous and rel next is dead, you simply have to get the basics of pagination right. If you choose not to give paginated pages unique copy, URLs, and all the other essential elements, Google will water down your rankings.

Key takeaways
- Paginated pages are indexed separately – give them unique elements
- Google doesn’t use rel next, so you can’t
- Make sure Google can crawl your pages
